Сетка в дизайне сайтов - Модульная сетка

Что такое модульная сетка: виды, сфера применения, примеры
Основой правильного дизайна сайта является информация. Порой ее может быть очень много. Появляется сложность в ее расположении, построении структуры и иерархии. Возникает путаница и неразбериха. Особенно если речь идет о динамично развивающемся веб-ресурсе.





.jpg)



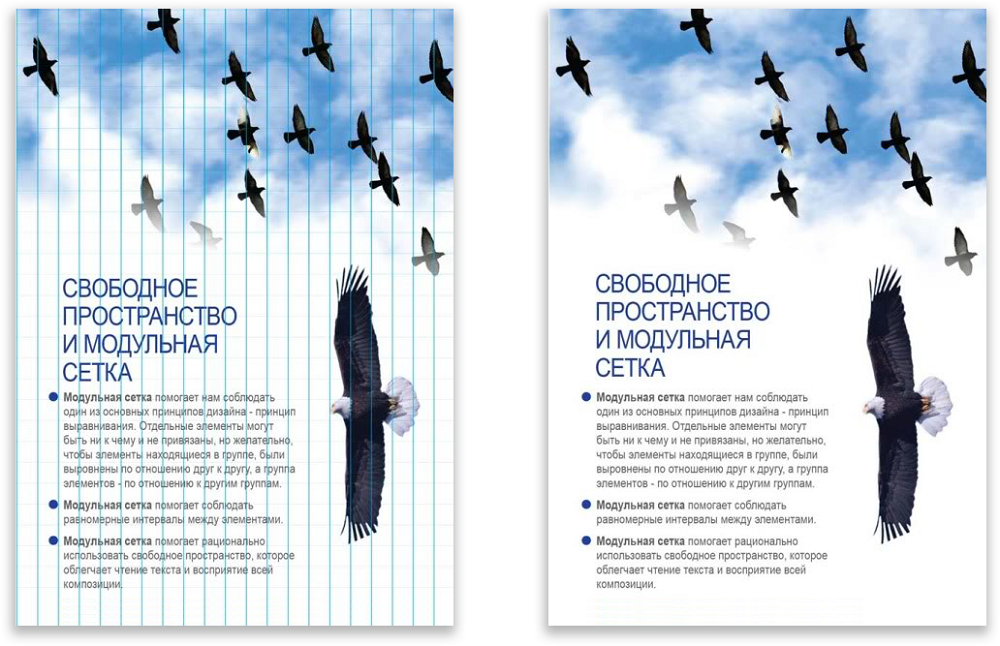
Сетки в веб-дизайне представляют собой условный каркас, который создает и обеспечивает порядок всех элементов интерфейса. Иногда дизайнеры пренебрегают этим инструментом, считая его препятствием для креативности. Можно ли действительно обойтись без сеток при проектировании дизайна? И какой дизайн является более приемлемым для пользователей: спроектированный по сеткам или без? Переработка графической информации осуществляется не произвольно, а по заданным законам психических процессов человека. Эти законы основаны на принципах эмоционального, функционального и физиологического соответствия.














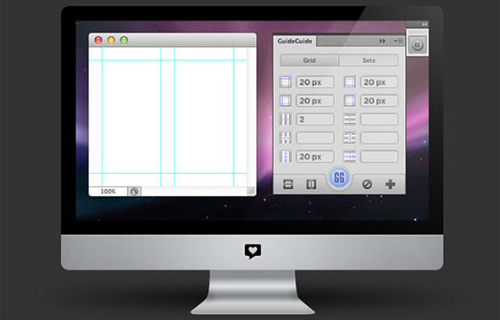
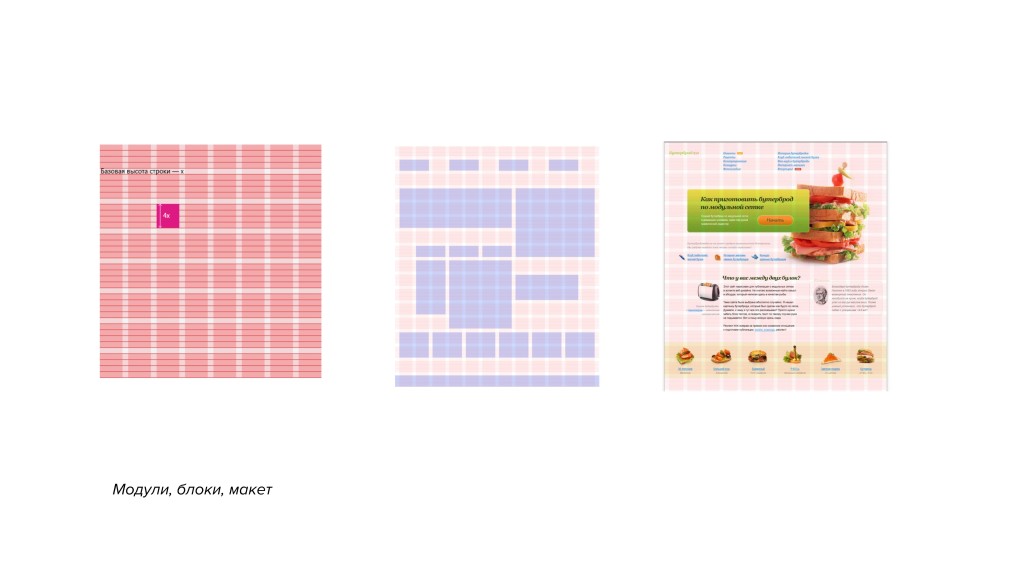
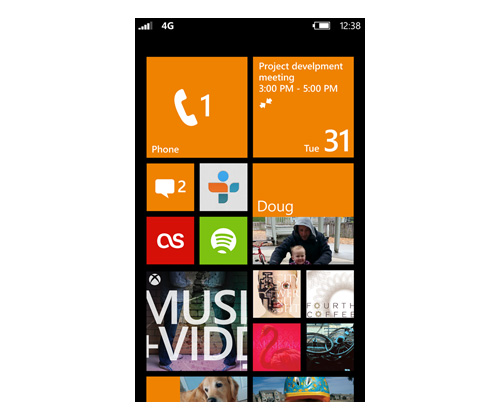
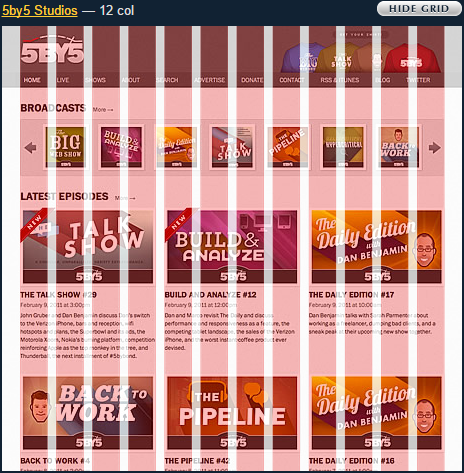
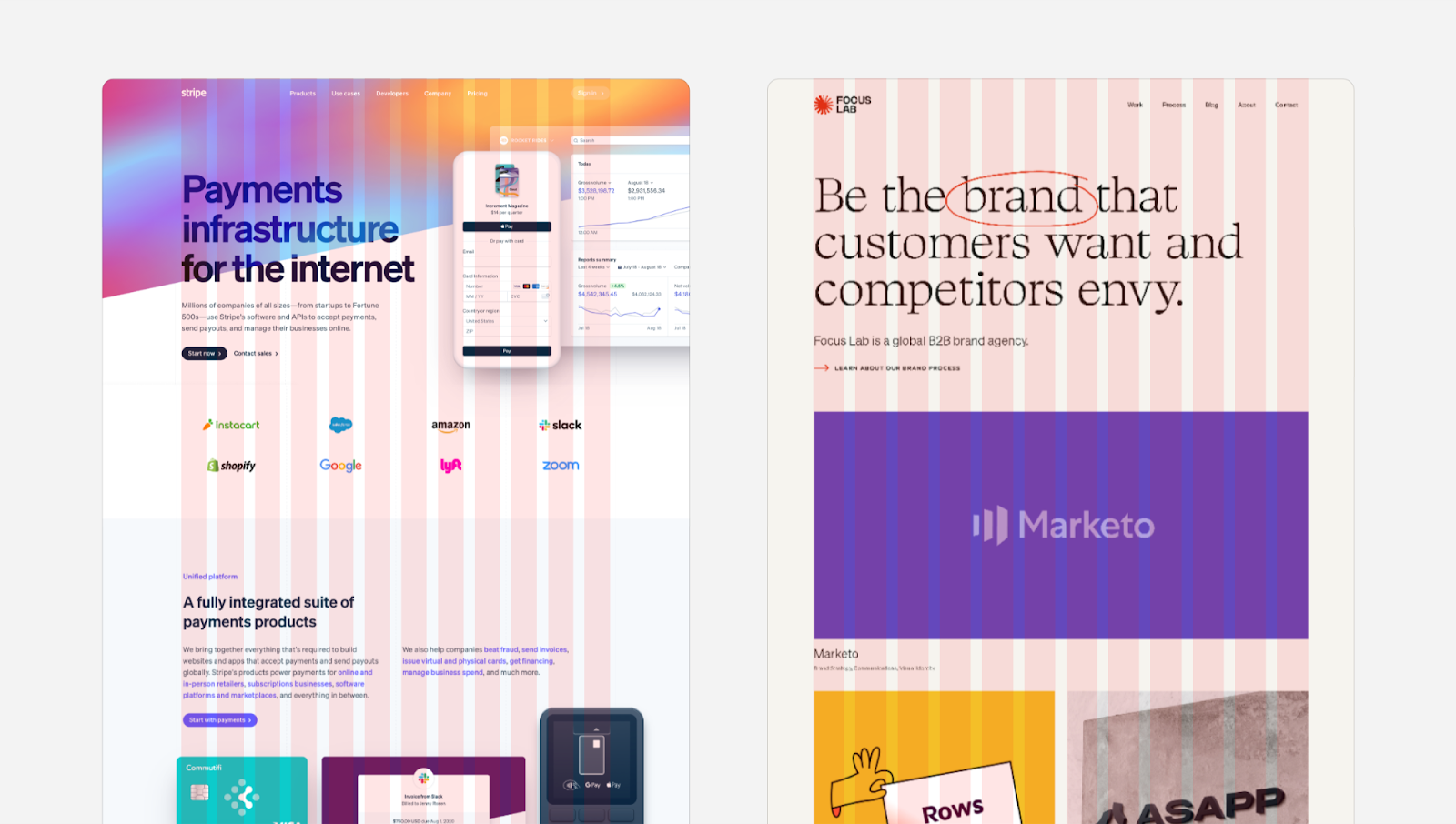
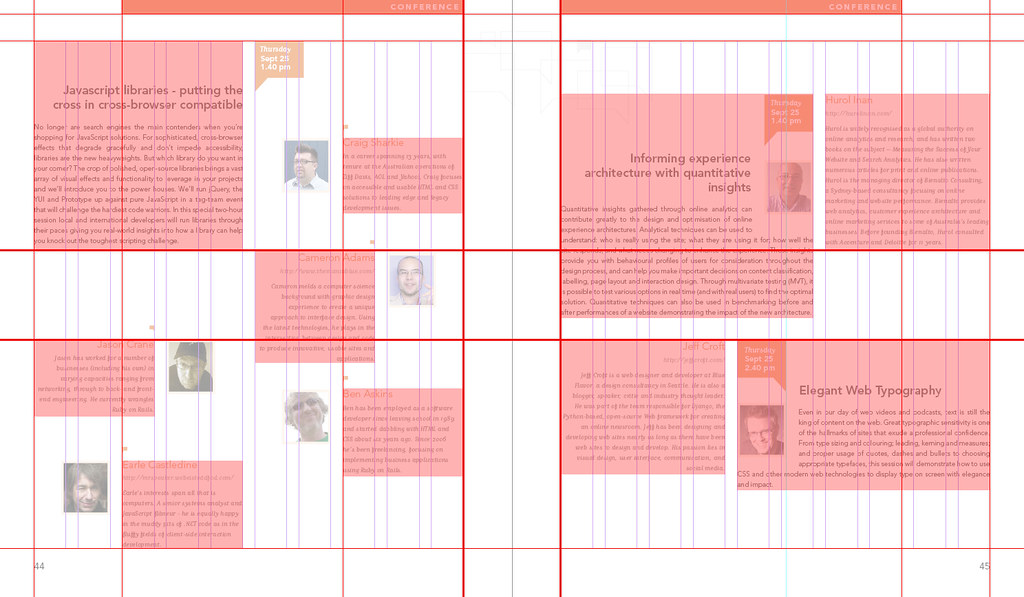
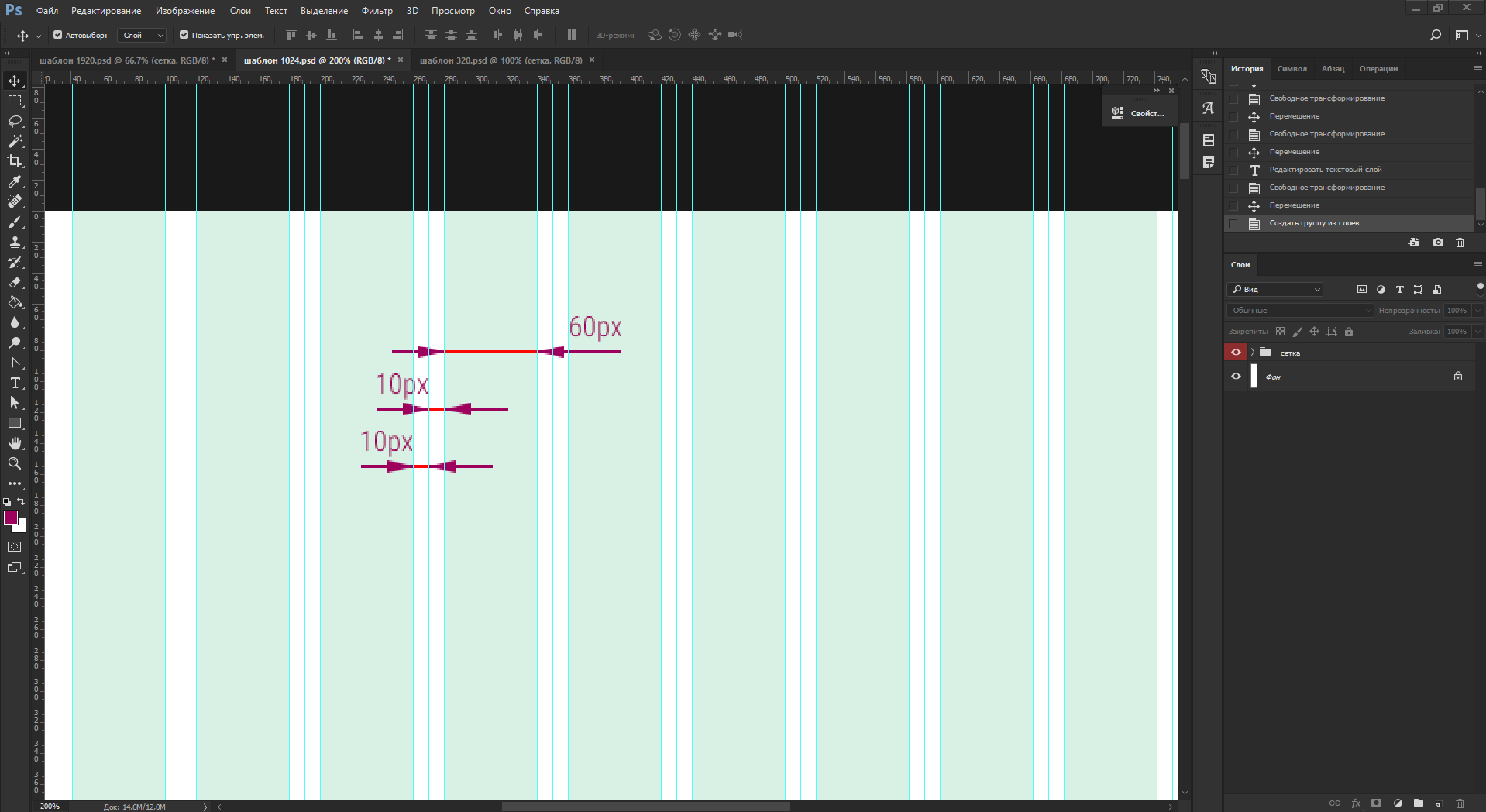
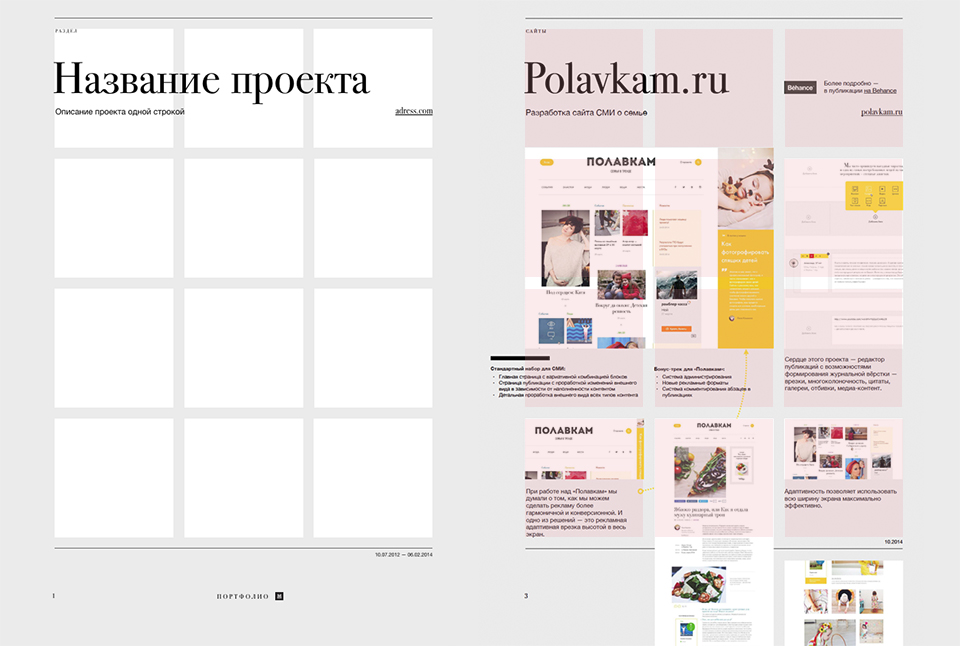
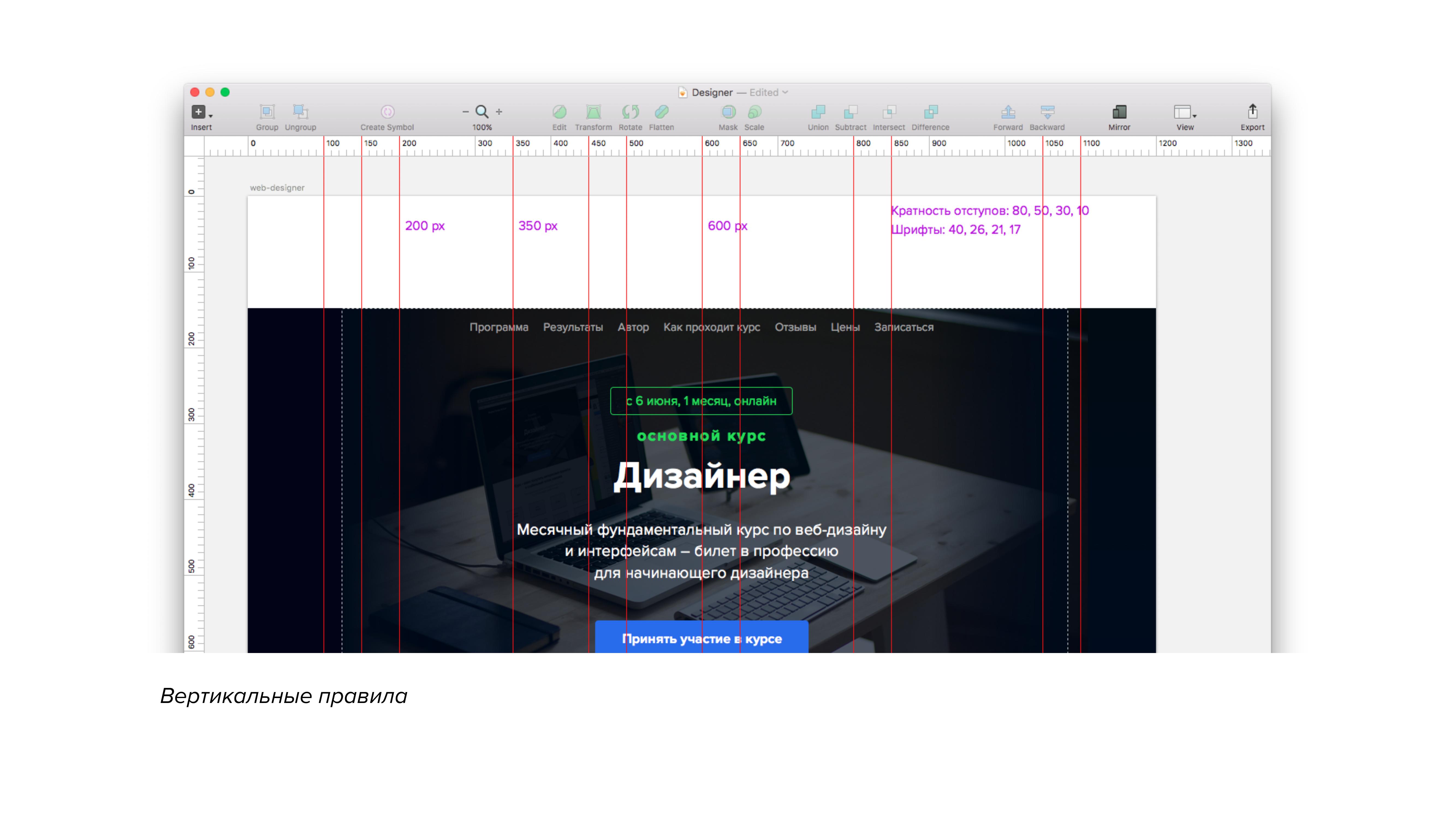
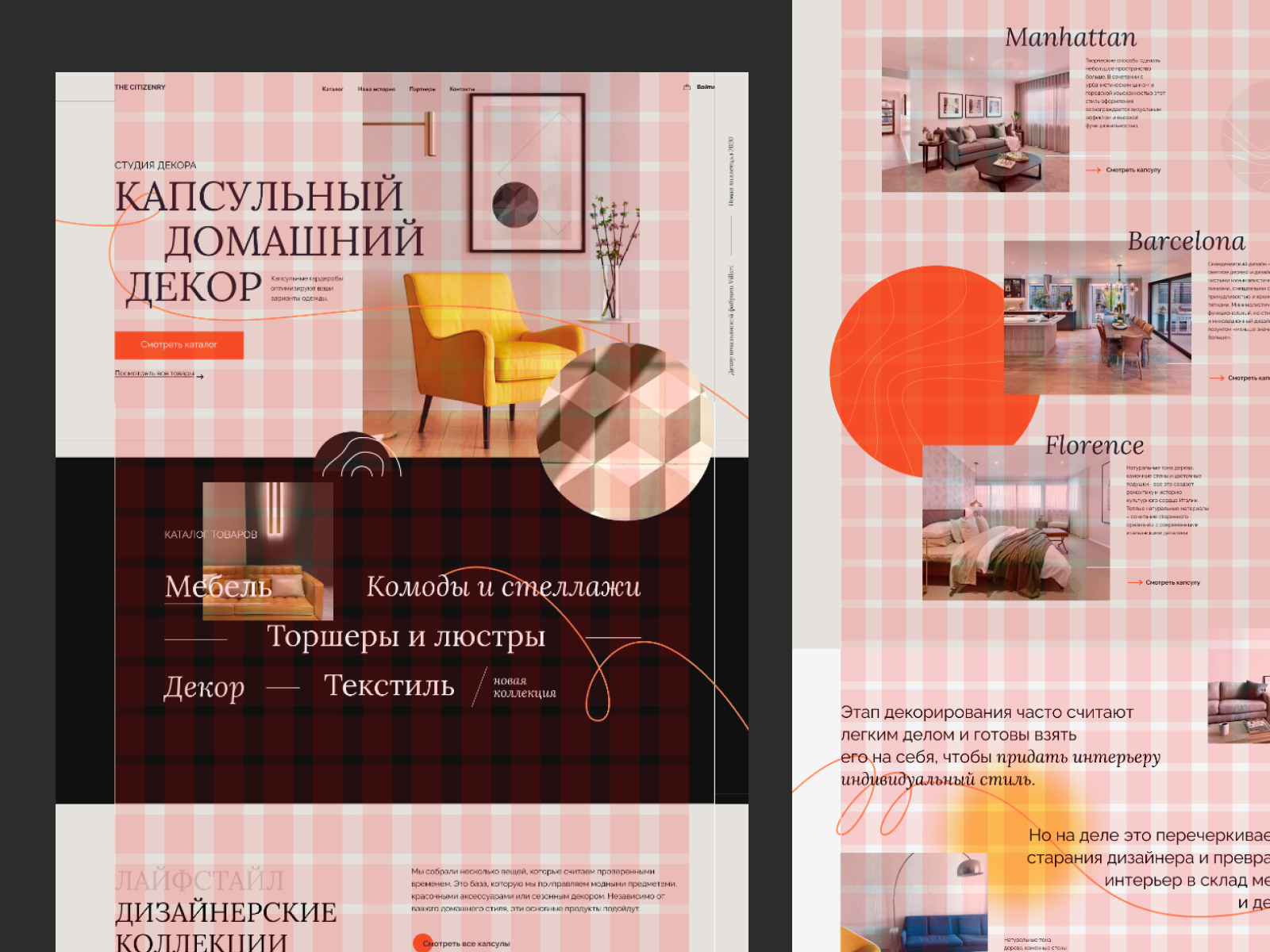
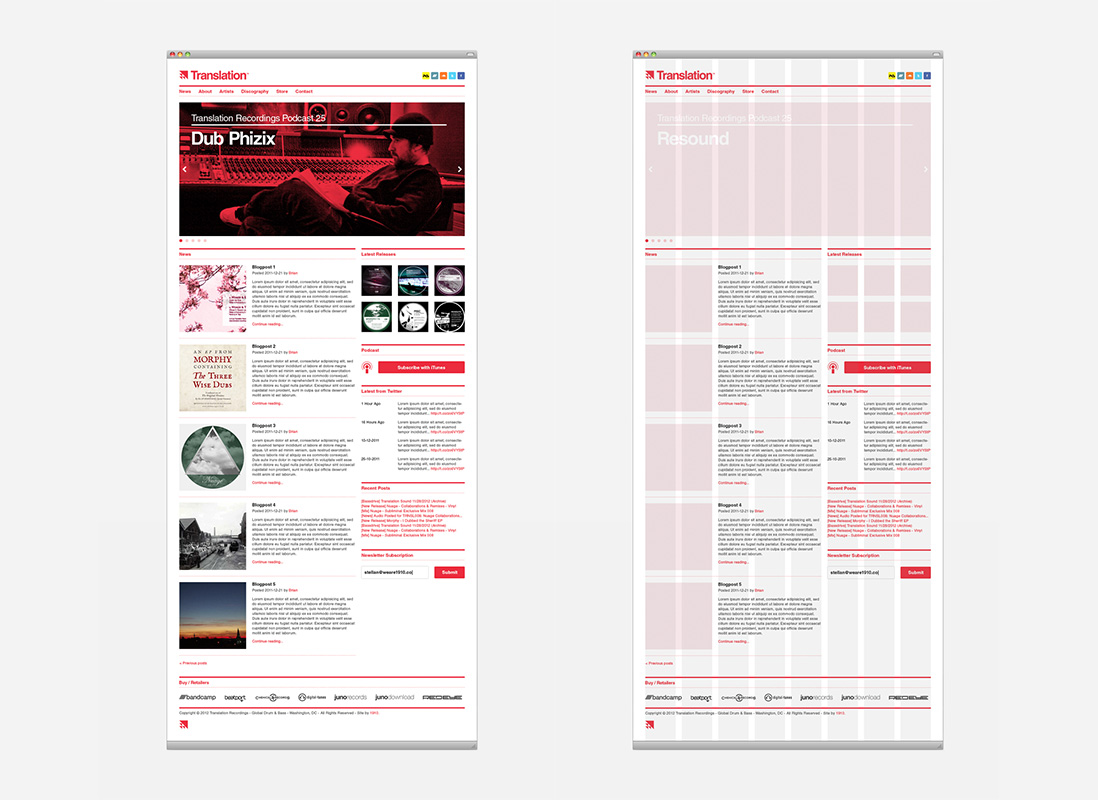
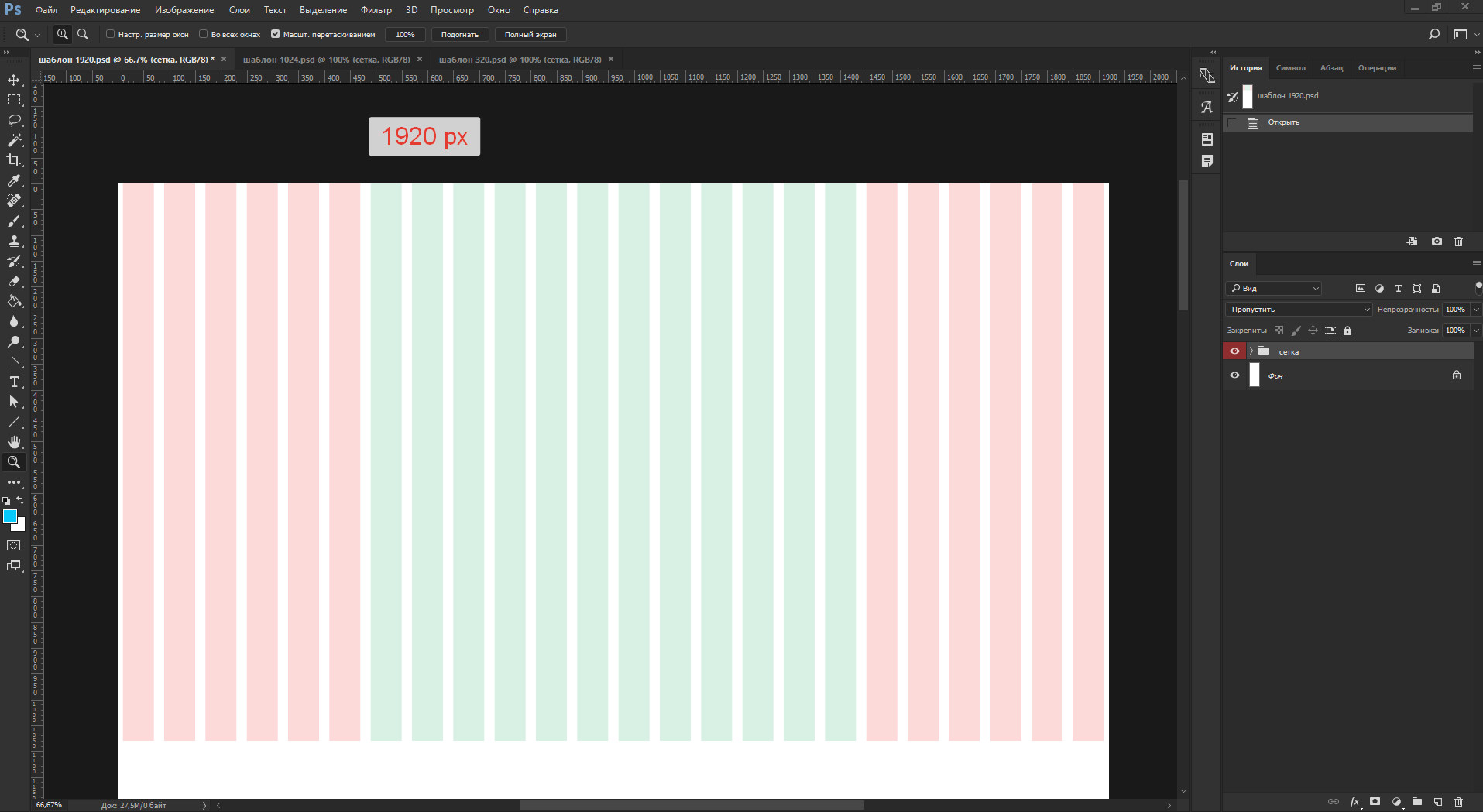
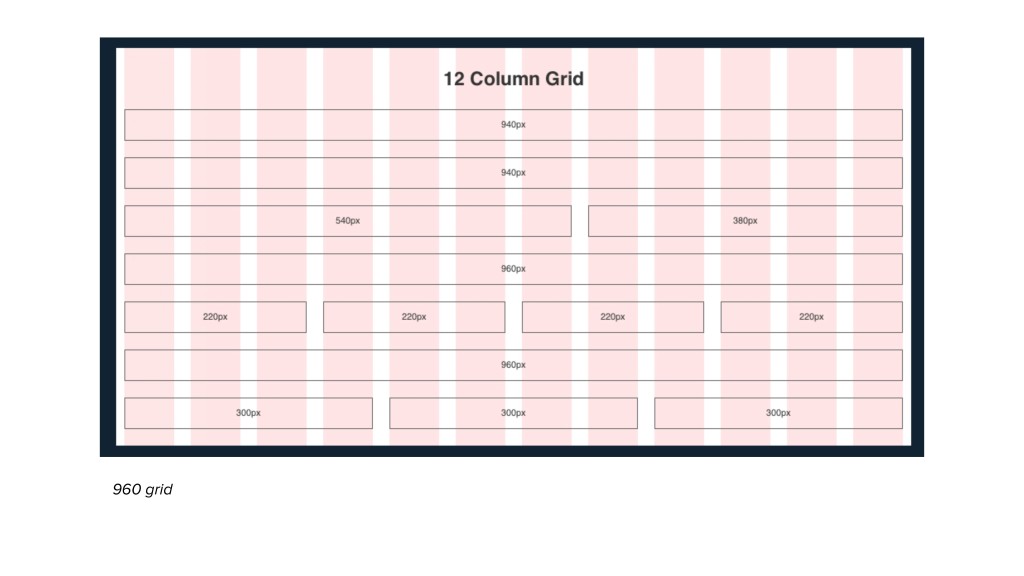
Сетка в веб-дизайне — это инструмент для выравнивания элементов макета. Она помогает создать четкую структуру страницы и сделать дизайн более опрятным и профессиональным. В этой статье мы рассмотрим, какие бывают сетки и как их правильно создавать , дадим советы по использованию сеток и покажем примеры разных макетов. Сетка — это основа или каркас, на который накладывается дизайн сайта.







Похожие статьи
- Модные свитеры для мужчин - Мода и стильные тенденции - Женский журнал Мэджик Леди сайт
- Для дачи по строительству - Дача и Дом - сайт о строительстве домов своими руками
- Уроки схемы по рукоделию - Каталог сайтов о рукоделии и творчестве - РУКОДЕИ
- Дизайн упаковки сайт - Дизайн упаковки фирменного стиля, создание сайтов