Как сделать текст рядом с картинкой в html

Как сделать обтекание картинки текстом в css
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам. Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin , которое добавляет отступы между картинкой и текстом.









Чтобы картинка не сливалась с текстом, для нее добавляют соответствующие значения свойства margin. Приём заключается в том, что текст помещается в два блока одинаковой ширины с небольшим промежутком посередине. С помощью псевдоэлементов :before и :before в каждый блок добавляется заглушка шириной в половину картинки и высотой, равной высоте картинки. Картинка абсолютно позиционируется таким образом, что закрывает собой эти пустые блоки, в результате чего и получается эффект обтекания с двух сторон. Главная » Уроки » Обтекание картинки текстом Обтекание картинки текстом Опубликовано: 6 ноября Обновлено: 30 апреля 4 комментария.
- Позиционирование элементов на HTML-странице
- Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно.
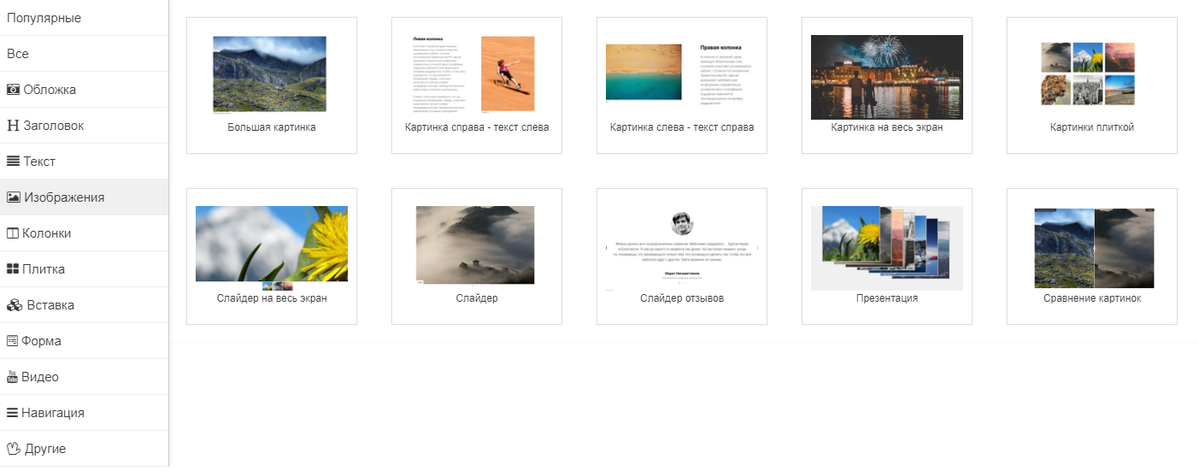
- Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов.
- Все сервисы Хабра. Как поставить картинку рядом с текстом, например чтобы картинка находилась с правой стороны от текста?
- Сведения о вопросе
- Ранее я рассказывал о том, как вставить картинку в HTML-страницу.
- Добавляем стили CSS для текста. Скрываем часть текста, которая будет находиться за пределами обтекаемого изображения :.
- В предыдущем уроке мы рассмотрели метод вывода HTML изображения с расширением. Посмотреть в новом окне: HTML текст вверху, внизу, по центру изображения.
- Способы горизонтального обтекания HTML текста
- Сегодня изображения используются в интернете практически повсеместно. Невозможно себе представить веб страницу на которой нет изображения.
- Задать новый вопрос.
- Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика.











HTML изображение и текст
Бывает так, что нужно вывести картинку и приписать название короткую фразу. Ниже приведён код, в котором демонстрируется работа выше описанных параметров. Очень симпатичная пчёлка. Теперь посмотрим, как нужно выводить картинку при большом количестве текста.